Spring 카카오 API 지도에서 이용 ip에서 사용주소 찾기 2018년 5월 9일 19:08

Spring 카카오 API 지도에서 이용 ip에서 사용주소 찾기 2018년 5월 9일 19:08
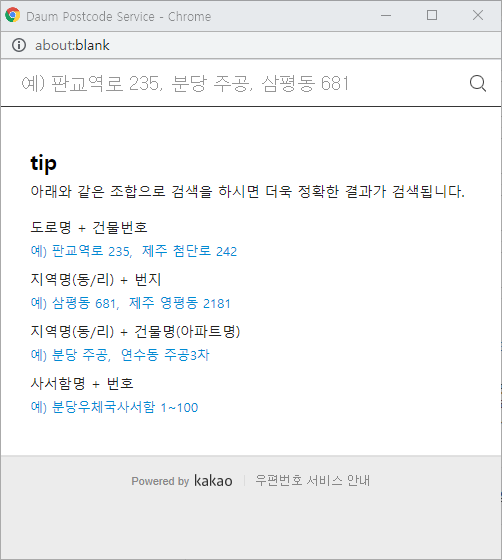
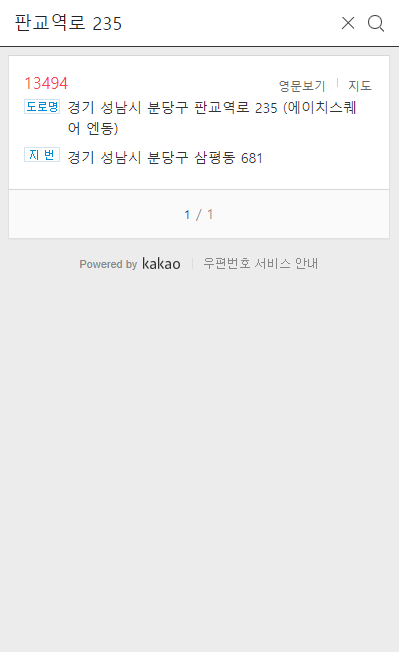
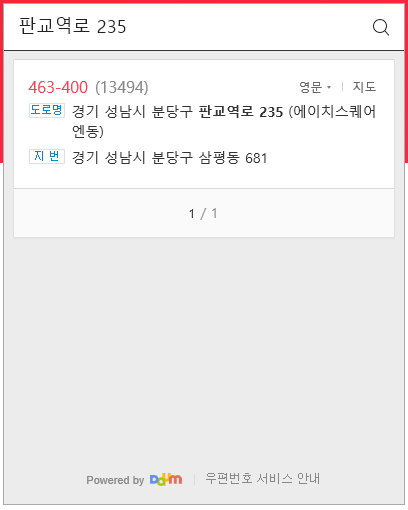
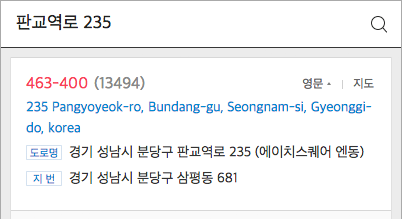
spring경도 사용자 주소 스프링 위도 카카오 API 1. 위도와 경도를 요구<script>set Interval(function){//현재 접속한 브라우저의 위도와 경도를 출력한다navigator.geolocation.get Current Position(function(position){alert(position.coords.latitude);alert(position.coords.longitude)}, 10000)</script>2.aript>tion(function){loc=position.coords.latitude+”-“+position.coords.longitude//address라는 URL loc을 파라미터에 주고//json타입으로 데이터를 받은 ajax요구$. ajax({url:”, data:{“loc”:loc}, dataType:’json’,sucess:function(data){alert(data);APIpt;}을 참조 이미 1.uservice인터페이스에 위도와 경도를 받고 주소를 리턴 하는 메소드를 선언 public String address(String loc)2. Uservice Impl클래스에 위도와 경도를 받고 주소를 리턴 하는 메소드를 실장@Overridepublic String address(String loc){String[]ar=loc.split(“-“);String addr=”https://dapi.kakao.com/v2/local/geo/coord2address.json?”>+”+”+[/0위의 주소를 가지고 URL객체를 생성 URLurl=newURL(addr);//URL객체를 가지고 HttpURL Connection객체를 작성 HtpURL Connection con=(HtpURL Connection)url.openConnection();//인증 부분은 취득할 필요가 있는 경우 api에 작성되었습니다.//인증받기 con.setRequestProperty(“Authorization”,”카카오 api자리”);//옵션설정 con.setConnectTimeout(20000);con.setUseCaches(false);//줄단위데이터 읽기 BufferedReader br=new BufferedReader(new InputStreamReader(con.getInputStream();StringBuilder sb=new StringBuilder();while(true){String line=br.readLine();if(line==null){break;}//읽은데이터가 있으면 sb에추가 sb.append(line);}br.close();con.disconnect();System.out.println(sb);JSONObject obj=new JSONObject(sb.toString();System.out.println(obj);JSONArray imsi=obj.getJSONArray(“documents”);System.out.println(imsi);JSONObject o=imsi.getJSONObject(0);System.out.println(o);JSONObject c=o.getJSONObject(“address”);String address=c.getString(“address_name”);return address;}catch(Exception e){System.out.println(“지도보이기”+e.getMessage();e.printStackTrace();}return null;}3. JSONController클래스에 위도와 경도를 받고 주소를 JSON문자열로 출력하는 메소드를 생성@RequestMapping(value=”address”, method=RequestMethod.GET)publicMap<String, Object>login(String loc){Map<String, Object>map=newHashMap<String, Object>();//서비스에서 주소를 취득하는 메소드 호출 String address address=uservice(address 젖히고 주소를 가져오고 출력하는 자바 스크립트 코드로 출력 영역을 생성 1)출력 영역 생성<divclass=”box-header with-border”id=”address”></div>2)스크립트 코드 추가 ajaxsuccess에 document.getElementById(“address”). innerHTML=”<h3>”+data.address+”</h3>”;String json={“meta”:{“total_count”:1},”documents”:[{“road_address”:{“address_name”:”서울특별시중구 세종대로 110″,”region_1depth_name”:”서울”,”region_2depth_name”:”중구”,”region_3depth_name”:””,”road_name”:”세종대로”,”underground_yn”:”N”,”main_building_no”:”110″,”sub_building_no”:””,”building_name”:”서울시청”,”zone_no”:”04524″},”address”:{“address_name”:”서울중구 태평로 1가 31″,”region_1depth_name”:”서울”,”region_2depth_name”:”중구”,”region_3depth_name”:”태평로 1가”,”mountain_yn”:”N”,”main_address_no”:”31″,”sub_address_no”:””,”zip_code”:”100744″}}]}JSONObject obj=new JSONObject(json);JSONArray ar=obj.getJSONArray(“documents”);JSONObject ob=ar.getJSONArray(0);String address=ob.getString(“address_name”);*Java가 JSON파 신구 1. 의존성 라이브러리를 추가<!–json퍼싱 라이브러리-><!—json퍼싱 라이브러리-><dependency><groupId>org.json</groupId><artifactId>json</artifactId><version>20171018</version></dependency>2.JSONArray를 사용하여 문자열을 사용하세요.1)문자열을 확인하고 그 문자열을 생성자에 대입하고 JSONObject와 JSONArray객체로 합니다.2)get자료형(키 이름 또는 인덱스)을 이용하여 데이터를 읽어 가면 됩니다.

spring 경도 사용자 주소 스프링 위도 카카오 API 1. 위도 및 경도 구함 <script>set Interval(function){/현재 접속하고 있는 브라우저의 위도와 경도를 출력하는 navigator.geolocation.get Current Position(function(position){alert(position.coords.latitude);alert(position.coords.longitude)}, 10000)</script>2.aript>tion(function){loc = position.coords.latitude + “-” + position.coords.longitude //addressというURL locをパラメータに渡して//jsonタイプでデータを受け取るajax要求$.ajax({url: “, data:{“loc”: loc}, dataType: ‘json’, sucess: function(data){alert(data); APIpt;}을 참조 기 1.uservice 인터페이스에 위도와 경도를 받아 주소를 리턴하는 메서드를 선언 public String address(String loc) 2. Uservice Impl 클래스에 위도와 경도를 받아 주소를 리턴하는 메서드를 구현 @Overridepublic String address(String loc) {String [] ar= loc.split(“-“); String addr= “https://dapi.kakao.com/v2/local/geo/coord2address.json ?”> +” + [/0 위 주소를 가지고 URL 객체를 생성 URLurl=newURL(addr); // URL 객체를 가지고 HttpURL Connection con=(HttpURL Connection)url.openConnection( ); //인증부분은 취득할 필요가 있는 경우 api에 작성되어 있습니다. //인증받기 con.setRequestProperty(“Authorization”, “kakaoapizery”);/tpirl. 설정 con.setConnectTimeout(20000);con.setUseCaches(false);//줄단위 데이터 읽기 BufferedReader br = new BufferedReader(new InputStreamReader(con.getInputStream()));StringBuilder sb = = new StringBuilder();while(true) {String line =br.readLine();if(line ==null) {break;}//읽은 데이터가 있으면 sb에추가 sb。append(line);}br.close();con.disconnect(); System.out.println(sb);JSONObject obj = = new JSONObject(sb.toString());System.out.println(obj);JSONArray imsi = obj.getJSONArray(“documents”);System.out.println(imsi);JSONObject o = imsi.getJSONObject(0);System.out.println(o);JSONObject c = o.getJSONObject(“address”);String address= c.getString(“address_name”);return address;}catch (Exception e) {System.out.println(“지도 보기” + e.getMessage()); e.printStackTrace( );}returnnull;}3. JSON Controller 클래스에 위도와 경도를 받아 주소를 JSON 문자열로 출력하는 메서드를 생성@RequestMapping(value=”address”, method=RequestMethod.GET)publicMap <String, Object><Rogin(Stringloc){Map>ess넘겨 주소를 가져와 출력할 자바스크립트코드와 출력영역 생성1) 출력영역 생성 <div class=”box-header with-border” id=”address”> </div>2) 스크립트코드 추가 ajaxsuccess에 document.getElementById(“address”). innerHTML=”<h3> + data.address + “</h3> “; String json =”meta”:{“total_count}, 중구 세종대로 110″,”region_1depth_name”:”서울”,”region_2depth_name”:”중구”,”region_3depth_name”:””,”road_name”:”세종대로”,”underground_yn”:”N”,”main_building_no”:”110″,”sub_building_no”:””,”building_name”:”서울시청”,”zone_no”:”04524″},”address”:{“address_name”:”서울 중구 태평로1가 31″,”region_1depth_name”:”서울”,”region_2depth_name”:”중구”,”region_3depth_name”:”태평로1가”,”mountain_yn”:”N”,”main_address_no”:”31″,”sub_address_no”:””,”zip_code”:”100744″}}]}JSONObject obj = new JSONObject(json); JSONArray ar=obj.getJSONArray(“documents”); JSONObjectob =ar.getJSONArray(0); String address =ob.getString(“address_name”); **Java에서 JSON퍼싱 1. 의존성 라이브러리 추가 <!–><dependency>JSONArray를 사용하여 문자열을 사용하십시오. 1) 문자열을 확인하고 해당 문자열을 생성자로 대입하여 JSONObject나 JSONArray 개체로 만듭니다. 2) get자료형(열쇠이름 또는 인덱스)을 이용하여 데이터를 읽어가면 됩니다.



![[Editorial] If you need loans for college students, use small pocket money for living expenses [Editorial] If you need loans for college students, use small pocket money for living expenses](https://dimg.donga.com/wps/NEWS/IMAGE/2021/11/29/110502713.2.jpg)

![[가스라이팅 대처 타로 상담 사례] 연애 초반에는 몰랐는데 점점 심해지는 남자친구 가스라이팅 어떻게 대처해야 할까요? [가스라이팅 대처 타로 상담 사례] 연애 초반에는 몰랐는데 점점 심해지는 남자친구 가스라이팅 어떻게 대처해야 할까요?](https://mblogthumb-phinf.pstatic.net/MjAxOTA3MjJfMTc4/MDAxNTYzNzg1NjYwODc2.nNFG1Ii3j7W9nMXbzN0NI6bz89DbnljSnUSVPyrtixUg.R_6tf_teF-NaSG-g6vJwjZBMdYEalRkpLX5uLSZur5cg.JPEG.vlackmint/cats.jpg?type=w800)

